| Ronaldo7 | Дата: Суббота, 23.10.2010, 23:44 | Сообщение # 1 |
|
Сержант
Группа: Администраторы
Сообщений: 31
Статус: Offline
| 
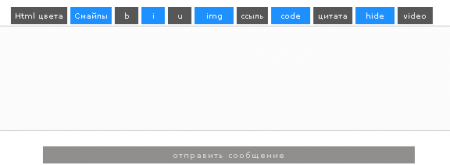
Заходим в панель управления-управление дизайном-Форма добавления комментариев и туда вставляем это:
Code <STYLE type="text/css">
.lols {
background:#575757 none repeat scroll 0 0;
border:0 none;
color:#f7f7f7;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}
.lols:hover {
background:#918e8e none repeat scroll 0 0;
border:0 none;
color:#f7f7f7;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}
.disable {
background:#D82020 none repeat scroll 0 0;
border:0 none;
color:#FFFFFF;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}
.disable:hover {
background:#E33939 none repeat scroll 0 0;
border:0 none;
color:#F3F3F3;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}
.posts {
background:#1E90FF none repeat scroll 0 0;
border:0 none;
color:#FFFFFF;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}
.posts:hover {
background:#00BFFF none repeat scroll 0 0;
border:0 none;
color:#F3F3F3;
cursor:pointer;
font-family:verdana;
font-size:10px;
letter-spacing:0;
margin:0;
padding:5px;
text-align:center;
width:auto;
}</STYLE>
<span id="bbcodesx" style=""><script type='text/javascript' src='http://s7.ucoz.net/src/bbcodes.js'></script>
<table border="0" width="100%" cellspacing="1" cellpadding="2" class="commTable">
<tr><td class="commTd2" colspan="2">$ERROR$</td></tr>
<?if(!$USER_LOGGED_IN$)?>
<tr><td width="15%" class="commTd1" nowrap>Имя *:</td><td class="commTd2"><input class="commFl" type="text" name="name" value="$NAME$" size="30" maxlength="60"></td></tr>
<tr><td class="commTd1">Email:</td><td class="commTd2"><input class="commFl" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></td></tr>
<?endif?>
<tr><td class="commTd2" colspan="2">
<center>
<input value="Html цвета" onclick="openLayerB('html',0,'http://kino-life.my1.ru/html.xml','html коды',600,400,'','','',0,'justify'); return false;" class="lols" title="Html цвета" type="button">
<input onclick="openLayerB('html',0,'http://kino-life.my1.ru/index/35-1-0','Все смайлы',250,350,'','','',0,'justify'); return false;" class="posts" value="Смайлы" type="button">
<input title="выделить" name="b" onclick="simpletag('b','','','message','');" style="width: 30px; margin-top: 1px; margin-bottom: 1px;" class="lols" value="b" type="button">
<input title="наклонить" name="i" onclick="simpletag('i','','','message','');" style="width: 30px; margin-top: 1px; margin-bottom: 1px;" class="posts" value="i" type="button">
<input title="подчеркнуть" name="u" onclick="simpletag('u','','','message','');" style="width: 30px; margin-top: 1px; margin-bottom: 1px;" class="lols" value="u" type="button">
<input title="картинка" name="image" onclick="tag_image();" style="width: 50px; margin-top: 1px; margin-bottom: 1px;" class="posts" value="img" type="button">
<input title="ссылка" name="link" onclick="tag_url();" style="width: 40px; margin-top: 2px; margin-bottom: 2px;" class="lols" value="ссыль" type="button">
<input title="код" name="code" onclick="simpletag('code]тут код[/code','','','message','');" style="width: 50px; margin-top: 1px; margin-bottom: 1px;" class="posts" value="code" type="button">
<input title="цитата" name="цитата" onclick="simpletag('quote]тут текст цитаты[/quote','','','message','');" style="width: 50px; margin-top: 1px; margin-bottom: 1px;" class="lols" value="цитата" type="button">
<input title="скрыть текст от гостей" name="hide" onclick="simpletag('hide','','','message','')" style="width: 50px; margin-top: 1px; margin-bottom: 1px;" class="posts" value="hide" type="button">
<input onclick="data=prompt('Введите ссылку','');document.addform.message.value+='
[video]'+data+'[/video]
';" style="width: 45px; margin-top: 1px; margin-bottom: 1px;" class="lols" value="video" type="button">
</span></center>
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td valign="top"><textarea class="commFl" style="height:135px;" rows="8" name="message" id="message" cols="50"></textarea></td>$MESSAGE$</tr></table></td></tr>
<?if($SECURITY_CODE$)?><tr><td class="commTd1" nowrap>Код *:</td><td class="commTd2">$SECURITY_CODE$</td></tr><?endif?>
<tr><td class="commTd2" colspan="2" align="center"><input class="addComButton" style="border: 0px none; padding: 5px; background: rgb(145, 142, 142) none repeat scroll 0% 0%; text-align: center; font-size: 10px; margin-top: 15px; margin-left: 2%; width: 48%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; color: rgb(219, 219, 219); cursor: pointer; letter-spacing: 1px;" onmouseover="this.style.background = '#737373'" onmouseout="this.style.background = '#696969'" value="отправить сообщение" type="submit"></td></tr></table> |
| |
|
|